Name of the project: Brailleboard
Team Members
Shakir @networkandcode
Description of Project
This is a web app made with NextJS for the Appwrite Hashnode Hackathon, that has the following features:
Authentication via Mobile number and OTP
Add notes in English
The notes are saved in Appwrite DB
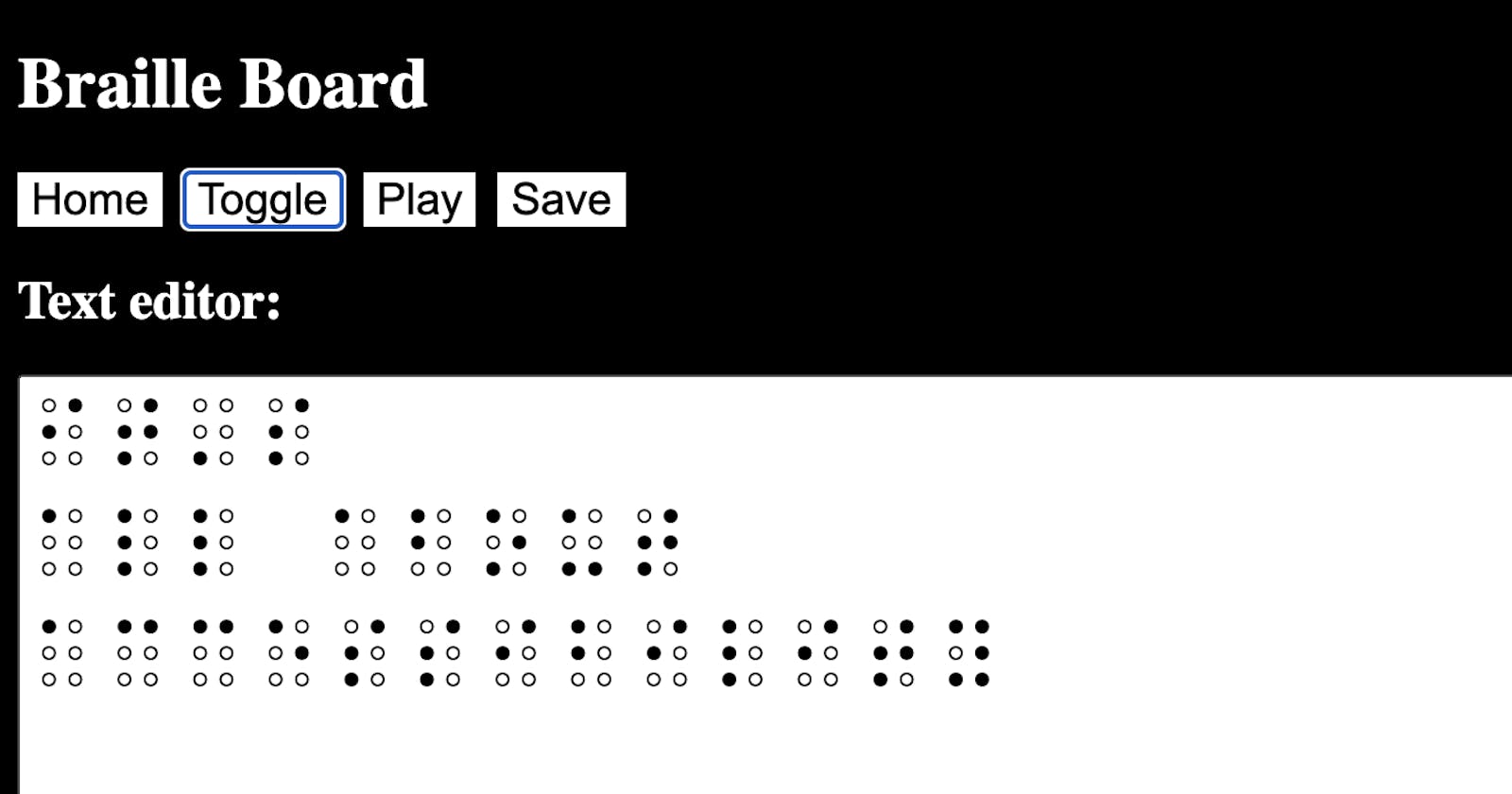
The toggle option can be used to toggle between English text edit mode and Braille text view mode
The braille text will be in 6 dots format
Voice-over is enabled in the website for keyboard interactions so that there is no need to enable voice-over or talkback or narrator on the underlying system
The website can be used with just 2 keys: tab key for navigation and enter key for a specific action or link.
This is an attempt to build a web app with accessibility
Note that I have used Appwrite Cloud during the development
Tech Stack
Appwrite, Next.JS, React context, Web Speech API
Challenges
Haven't played much on the keyboard events or the webspeech API before. Spent time understanding and fixing some of those issues.
Public Code Repo
https://github.com/networkandcode/brailleboard
Demo Link
Lint & Audit
$ npm run lint
> brailleboard@1.0.0 lint
> next lint
- info Loaded env from /Users/networkandcode/brailleboard/.env.local
✔ No ESLint warnings or errors
$ npm audit
found 0 vulnerabilities